
Blogger için sadece anasayfa'da,mobilde vs. göstermek veya gizlemek için gerekli kodlar vardır. Bu kodlar sayesinde blogunuzda bulunan bazı HTML kodlarını bazı bölümler için gizleyebileceksiniz. Örneğin bir reklam kodunuz var ve bu kodu sadece anasayfa'da görünmesini istiyorsunuz. Aşağıda ki kodlar sayesinde bunu yapabileceksiniz.
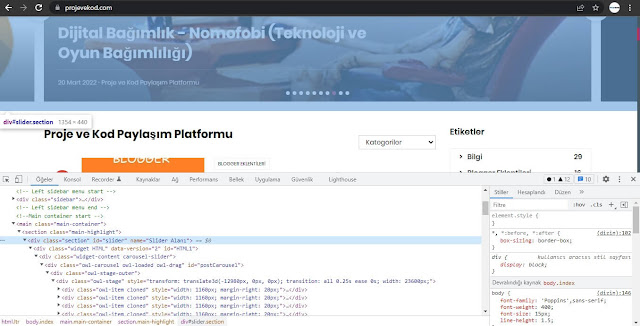
Adım 1 : Şimdi web siteme girdim. Ben örnek olarak slider alanını sadece anasayfa'da görünmesini istiyorum. Altta ki görsele bakarak slider alanımın hangi div veya id de olduğunu buluyorum. Sliderin üzerine gelip sağ tıkla öğeyi incele yaparakta inceleyebilirsiniz. Veyahut kısayol F12 tuşu ile bakabilirsiniz.
id="slider" yazan kısmı buldum burası benim slider'imin yeri bu yazı sayesinde kodlarda arama yaparak bulacağım.
Adım 2 : Blogger arayüzüne giriyoruz ve Tema > HTML'yi Düzenle diyoruz.
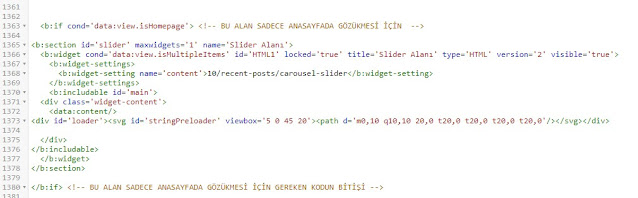
Herhangi bir kod satırına tıklayıp CTRL+F tuşları ile arama kısmına slider yazıyorum.
Slider i arayıp bulduktan sonra gelen kod şu şekilde olması gerekiyor. Tahimini hemen hemen aynı kodlamalar
Aşağıda vermiş olduğum kodlar sayesinde slider im artık sadece anasayfada görünüyor. Ben slider için yaptım sizler başka türden HTML kodları için yapabilirsiniz. Yardımcı olmamı istediğiniz bir durum olursa yorum atabilirsiniz.
Konu Misafir kullanıcı yorumu üzerine tekrar daha uzun bir şekilde düzenlenmiştir. Umarım açıklayıcı olmuştur.
Blogger Kodları
Blogger için özel olan kodları sizler için derledik ve anlattık. Umarım aşağıda bulunan kodlar işinize yarayacaktır. Bu sayfayı tarayıcının üzerinden yıldız işareti ile kaydedin blogger tema yapımcılarına lazım olacak kodların çoğu bulunmaktadır.
Yalnızca ana sayfada göstermek
<b:if cond='data:blog.pageType == "index"'>İçerik burada görünecek</b:if>
<b:if cond='data:view.isHomepage'> Anasayfa da görünecek kodlar buraya gelecektir</b:if>
Bu kod, içeriğin yalnızca ana sayfada görünmesini sağlar. İçeriği değiştirmek istediğiniz yerde kullanabilirsiniz. İkisi de aynı görevi görmektedir.
Anasayfa dışında her yerde göstermek
<b:if cond="data:blog.url != data:blog.homepageUrl">Anasayfada gösterilmesini istemediğiniz kodları buraya yazabilirsiniz.</b:if>
Bu kod, içeriğin ana sayfa dışında tüm sitede görünmesini sağlar.
Sadece sabit sayfalarda göstermek
<b:if cond='data:view.isPage'>Sabit sayfalarda gösterilmesini istediğiniz kodları yapıştırın.</b:if>
<b:if cond="data:blog.pageType == "static_page"">Sabit sayfalarda gösterilmesini istediğiniz kodları yapıştırın.</b:if>Bu kod, içeriğin yalnızca belirli bir statik sayfada görünmesini sağlar. static_page yerine label_name veya archive_page gibi diğer sayfa türlerini kullanabilirsiniz. Sabit sayfa dışında her yerde görünmesini istiyorsanız eşitlik olan kodu != eşit değil konumuna getirimeniz yeterli olacaktır.
Belirli bir etikete sahip gönderilerde göster
<b:if cond="data:blog.searchLabel == "etiket_ismi"">İçerik burada görünecek</b:if>
Bu kod, içeriğin yalnızca belirli bir etikete sahip gönderilerde görünmesini sağlar. etiket_ismi yerine etiketin adını kullanmanız gerekiyor. Yani örneğin bir reklam bannerını sadece Haber etiketine sahip yazılarda göstermek istiyorsanız bu kodu kullanabilirsiniz.
Yalnızca bir gönderi sayfasında göster
<b:if cond="data:blog.pageType == "item"">İçerik burada görünecek</b:if>
Bu kod, içeriğin yalnızca bir gönderi sayfasında görünmesini sağlar. İçeriği değiştirmek istediğiniz yerde kullanabilirsiniz. Burada item dediğimiz aslında bizim yazılarımız, yazılarımıza girdiğimiz zaman (sabit sayfalar hariçtir bu kod) görünmesini istediğimiz şeyleri ekleyebiliriz. Eşitliği değiştirdiğimizde bunun tam tersini yapabiliriz.
Yalnızca belirli bir tarih aralığında göster
<b:if cond="data:blog.isDateRange(current_timestamp, "2023-01-01T00:00:00Z", "2023-12-31T23:59:59Z")">İçerik burada görünecek</b:if>
Bu kod, içeriğin yalnızca belirli bir tarih aralığında görünmesini sağlar. 2023-01-01T00:00:00Z ve 2023-12-31T23:59:59Z tarihlerini, içeriğin görünmesini istediğiniz tarih aralığına uygun olarak değiştirebilirsiniz.
Belirli bir kullanıcıda göster:
<b:if cond="data:blog.author == "kullanici_adi"">İçerik burada görünecek</b:if>
Bu kod, içeriğin yalnızca belirli bir kullanıcının gönderilerinde görünmesini sağlar. kullanici_adi yerine kullanıcının Blogger hesabındaki kullanıcı adını kullanmanız gerekiyor.
Yalnızca mobil cihazlarda göster
<b:if cond="data:blog.isMobile">İçerik burada mobil cihazlarda görünecek</b:if>
Bu kod, içeriğin yalnızca mobil cihazlarda görünmesini sağlar. İçeriği değiştirmek istediğiniz yerde kullanabilirsiniz.
Belirli bir kullanıcı giriş yapmışsa göster
<b:if cond="data:view.isloggedin">İçerik burada giriş yapmış kullanıcılarda görünecek</b:if>
Bu kod, içeriğin yalnızca kullanıcı giriş yapmışsa görünmesini sağlar.
Belirli bir kullanıcının takipçisiyse göster
<b:if cond="data:view.isFollowing("kullanici_adi")">İçerik burada belirli bir kullanıcının takipçilerinde görünecek</b:if>
Bu kod, içeriğin yalnızca belirli bir kullanıcının takipçisi olan kişilerde görünmesini sağlar. kullanici_adi yerine kullanıcının Blogger hesabındaki kullanıcı adını kullanmanız gerekiyor.
Belirli bir gönderiye özgü içerik göster
<b:if cond="data:post.id == "123456789"">İçerik burada belirli bir gönderide görünecek</b:if>
Bu kod, içeriğin yalnızca belirli bir gönderide görünmesini sağlar. 123456789 gönderinin kimliğini temsil eder. İstediğiniz gönderinin kimliğini kullanarak içeriği gösterebilirsiniz.
Belirli bir kullanıcının profil sayfasında göster
<b:if cond="data:view.isPreview or data:view.blogger.displayname == "kullanici_adi"">İçerik burada belirli bir kullanıcının profil sayfasında görünecek</b:if>
Bu kod, içeriğin yalnızca belirli bir kullanıcının profil sayfasında görünmesini sağlar. kullanici_adi yerine kullanıcının Blogger hesabındaki kullanıcı adını kullanmanız gerekiyor.
Blogger herhangi bir widgetı veyahut kodu sadece anasayfa da göstermek yada gizlemek için kullanılan kodlar bu şekilde işlemektedir. Bu kodlar Blogger şablonlarına ve düzenlemelerine özgüdür. İçeriğinizi ve şablonunuzu değiştirme ihtiyaçlarınıza göre uyarlamanız gerekmektedir.





hocam şu olayı biraz daha detaylı olarak anlatma imkanınız var mı acaba? Bu kod ile ne yapıyoruz tek sayfa mı oluyor tema örnek demo vs. güzel olabilir. Ayrıca kodları hangi bölüme giriyoruz.
YanıtlaSilKonuya anlatım videosu eklenmiştir. Umarım yardımcı olabilmişimdir. Videonun sesi yarısında düzeliyor mikrofondan dolayı sıkıntı oldu kusura bakmayın.
Silyarım yamalak anlattığın iyi olmuş googleye dönüp düzgün anlatan yer buldum.
YanıtlaSilYorumunuz üzere konu daha da detaylandırıldı. Umarım faydalı olmuştur.
Sil